・ブログ(サイト)が最近重いな…
・サイトスピードを改善して、高速化したい…
・サイトスピードで評判の高い「SWELL」へ移行したもののいまいちサイトスピードがよくない…
こんなお悩みを解決します。
- 本記事の内容
- サイトスピードとは?まずは測定してみよう
- 【SWELL編】サイトを高速化させる4つの方法
- 上記方法で改善しなかった場合の対処法
本記事では、SWELLユーザー向けにサイトスピードの改善方法, 高速化するための対策を4つ紹介していきます。
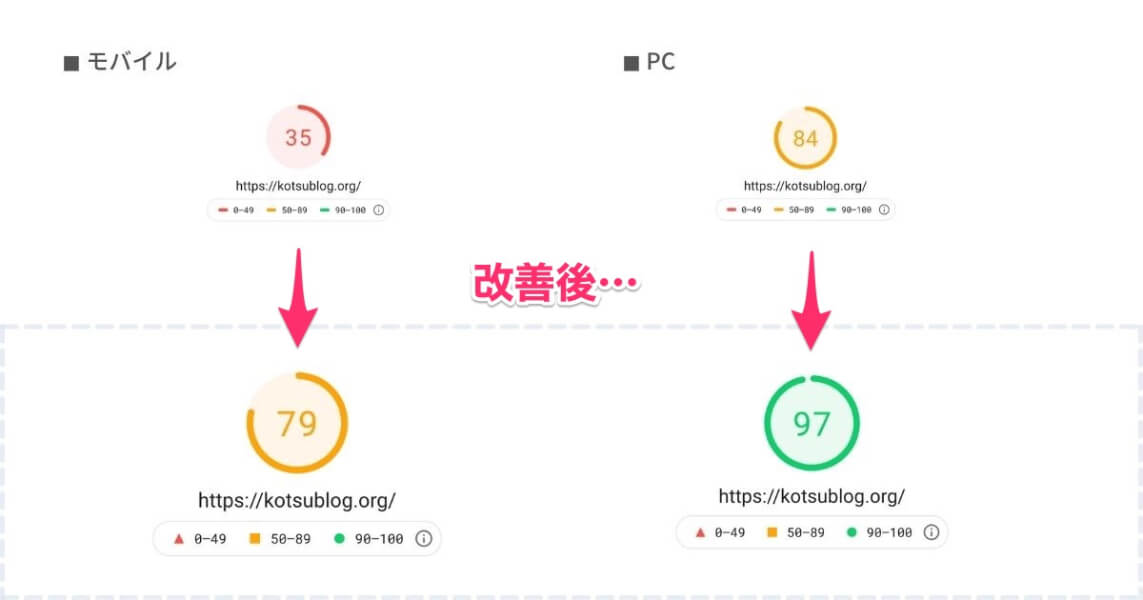
事実、今回ご紹介する4つの対策で当ブログのサイトスピードは大幅改善しました。


ぜひ本記事の方法を実行しサイト高速化につとめてみてくださいね。
ちなみに、当ブログでは「ConoHa WING」というサーバー、そして有料テーマ「SWELL」を使用しています。
どちらもサイトスピードに高評価なのでぜひチェックしてみてくださいね。
▼当サイト使用テーマ▼


【重要】サイトスピードが遅いとSEOに影響します。


サイトスピードとは、サイトの読み込み時間のことです。
結論、サイトスピードが遅いSEOに影響しますし、読者の離脱率も大幅アップしてしまいます。離脱率に関しては以下のデータがその影響を示しています。
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇
引用:海外SEO情報ブログ
上記データのように、表示速度が落ちると直帰率に影響するので「ブログ高速化」は重要な対策事項となります。
【まずは確認】実際にサイトスピードを測定してみよう!


まずは上記サイトにアクセスし測定してみよう!
上記サイトでも表記されていますが、サイトスピードは以下のように評価されます。
- 0~49:Low
- 50~89:Medium
- 90~100:Good
モバイルであれば「オレンジ」、PCであれば「緑」の範囲を目指したいところですね。
【SWELL編】サイトスピードを高速化・改善させる4つの方法


自サイトのサイトスピードが測定したところで、ここからは改善方法をいくつか紹介していきます。
改善方法を一気にまとめると以下の通り。
- 画像圧縮・軽量化
- プラグイン:EWWW Image Optimizer 導入
- プラグイン:WP Fastest Cache 導入
- 【SWELL限定】高速化設定
※1~3はテーマ関係なく全ての方が共通。4.のみSWELLの方限定です。
事実、今回紹介する方法を当ブログで実行したところサイトスピードを大幅改善することが出来ました。※詳細は冒頭で記載済み


皆さんもぜひ実行して、サイトスピード改善につとめてみてくださいね。
改善策①:画像圧縮・軽量化


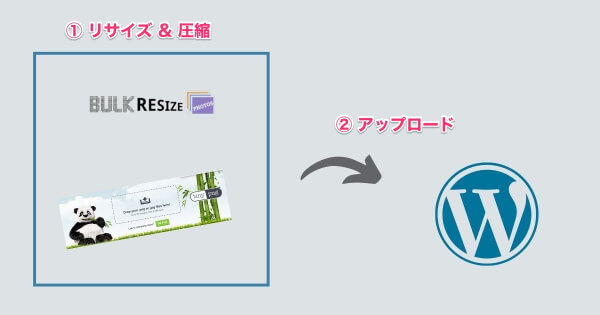
まずは、画像の軽量化です。やることは以下2点。
上記2ステップを行った画像をWordPressへアップロードすればOK!
ちなみに、画像は「.jpeg」で保存するとなお良いです。.pngは高画質故にサイトスピードに影響してしまうので。


重すぎる画像は一旦消去して、アップロードし直しましょう。
改善策②:EWWW Image Optimizer 導入
続いて、「EWWW Image Optimizer」というプラグインを導入です。
①の処理に加えて、このプラグインも活用することで画像軽量化対策はばっちしです。
改善策③:WP Fastest Cache 導入
高速化対策3点目は、「WP Fastest Cache」の導入。
「キャッシュ」とは、以下のことを指します。
キャッシュとは、データを一時的に保存することで、データの処理速度を速める考え方、仕組みのこと。何度も繰り返し利用するデータを読み込み速度の早い記憶装置に保存したり、それらを物理的に近くに置くことで処理速度を上げることができる。
引用:ITトレンド
WP Fastest Cacheを設定することで、サイト高速化がさらに期待できますよ。
改善策④:【SWELL限定】高速化設定
最後は、SWELLユーザー限定の高速化設定。
設定方法については下記に従えばOKです。
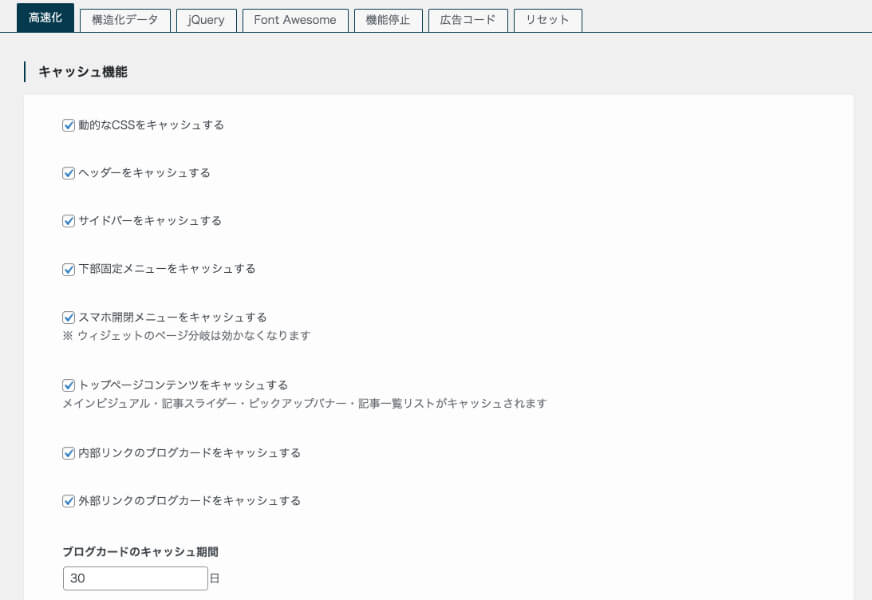
キャッシュ機能


全てにチェック(✔️)を入れればOK!
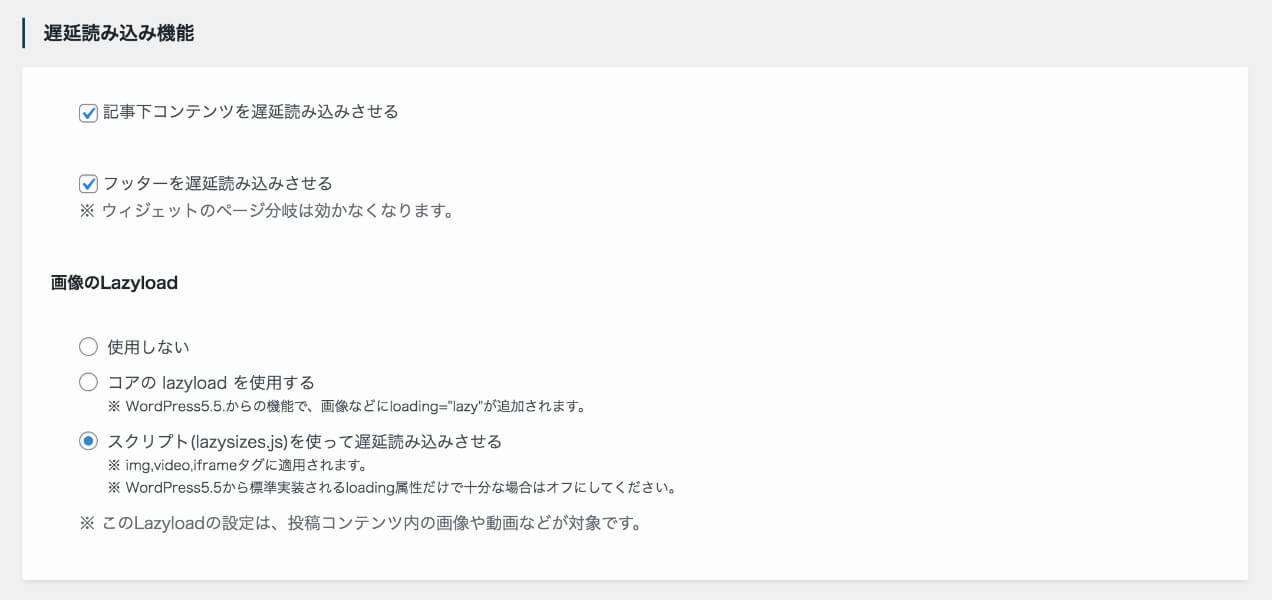
遅延読み込み機能


こちらもチェック(✔️)を入れればOK!
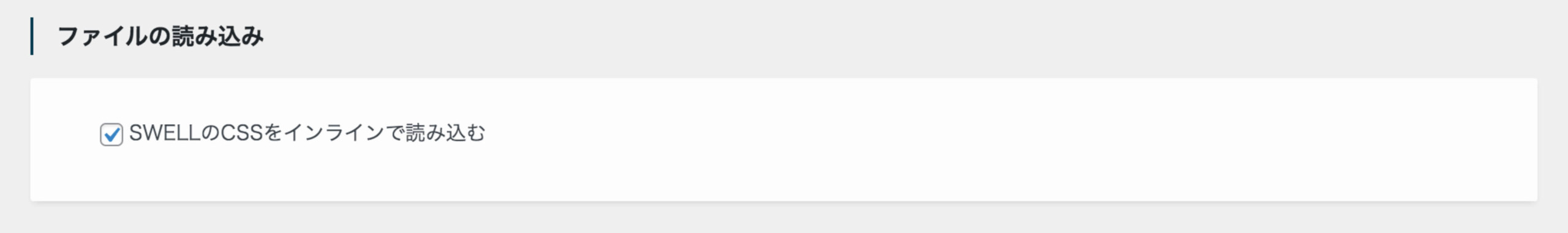
ファイルの読み込み


難しい設定ではありますが、画像通りチェック(✔️)を入れればOK!
万が一、不具合がみられる場合は随時変更しましょう。
ページ遷移高速化


最後の設定になりますが、こちらも画像の通り「Prefetch」にチェック(✔️)を入れればOK!
Prefetchに対応していないIEやSafariuでは動作しないので高速化しないブラウザには制限がありますが、Pjaxとは違ってプラグインなどで追加するスクリプトに制限がかかりません。
引用:SWELL公式サイト
上記方法で改善しなかった場合の対処法


上記対策でサイトスピードに改善がみられなかった場合は、以下2つの対処法をお試しください。
- フォント設定・変更
- 不要なプラグインを消す
フォントに関しては「Noto sant JP」を使用しているとサイトスピードに影響が出てしまいます…
なので、「遊ゴシック」等のフォントに変更するのがベスト。
また、不要なプラグインは消去して必要最低限にすることもサイトスピード改善には必須です。


以上2点について改善し、再度サイトスピードを計測してみてくださいね。
それでも改善しなかった場合は…
上記2点を試しても尚改善がみられなかった場合は、「サーバー」または「有料テーマ」を変更・購入するのが1つの改善策です。
おすすめは当ブログも使用している「サーバー:ConoHa WING」、「有料テーマ:SWELL」。
詳細が気になる方はぜひ下記記事を合わせて参照ください。




まとめ:サイトスピードは読者にも、SEOにも関係あり!改善必須!


以上、サイトスピード改善方法を解説していきました。
結論、冒頭でも述べたようにサイトの高速化は読者離脱率に直結しますし、SEOにも影響してきます。
なので、随時「PageSpeed Insights」でページ速度を確認し改善することが重要です。今後も意識しながらブログ運営に励んでいきましょう。
本記事のまとめ
サイト高速化は下記4点を実行し、改善してみよう!
- 画像圧縮・軽量化
- プラグイン:EWWW Image Optimizer 導入
- プラグイン:WP Fastest Cache 導入
- 【SWELL限定】高速化設定
では今回は以上となります。

