本記事想定読者
- SWELLのピックアップバナーの設置がしたいけど設定方法がわからない…
本記事では、SWELLのピックアップバナーの設定方法について画像付きで詳しく解説していきます。
ちなみに当サイトでもピックアップバナーを取り入れており、Home は下記のような感じです。

SWELLでピックアップバナーを設置することで得られるメリットは以下の通り。
- 見て欲しい記事をピックアップできる
- クリック率上昇が期待できる
- デザインが整って美しい
SWELLユーザーの方、ぜひ読み進めて見てくださいね。
ピックアップバナーとは?


「ピックアップバナー」とは、上記画像のように特定の記事をトップページへピックアップするバナーのことを言います。
冒頭の繰り返しにはなってしまいますが、このピックアップバナーを設定することで以下のようなメリットが得られます。
- 見て欲しい記事をピックアップできる
- クリック率上昇が期待できる
- デザインが整って美しい


当サイトはもともと記事スライダーをメインに使っていたのですが、ピックアップバナーの方が気に入っています!
実際の、記事スライダーとピックアップバナーのデザイン比較は以下の通りです。
- 記事スライダー(過去の当サイト①)


- ピックアップバナー(過去の当サイト②)




ピックアップバナーの方が好みの方はぜひ、以下より設定していきましょう〜!
SWELLのピックアップバナー設定方法


SWELLのピックアップバナー設定の手順を簡単にまとめると以下の通り。
設定手順
- 事前準備:使用する画像を用意
- ピックアップバナー用のカスタムメニュー作成
- ピックアップバナーデザイン設定


では以下より早速設定していきましょう。
画像付きで詳しく解説していきます!
① 事前準備:使用する画像を用意
まず、事前準備として使用する画像を用意します。


サイズを統一させた画像を用意した後は、WordPressへ画像をアップロードし、画像アドレスをメモ・保管しておきましょう。


画像アドレスは、②ピックアップバナー用のカスタムメニュー作成の際に必要です。
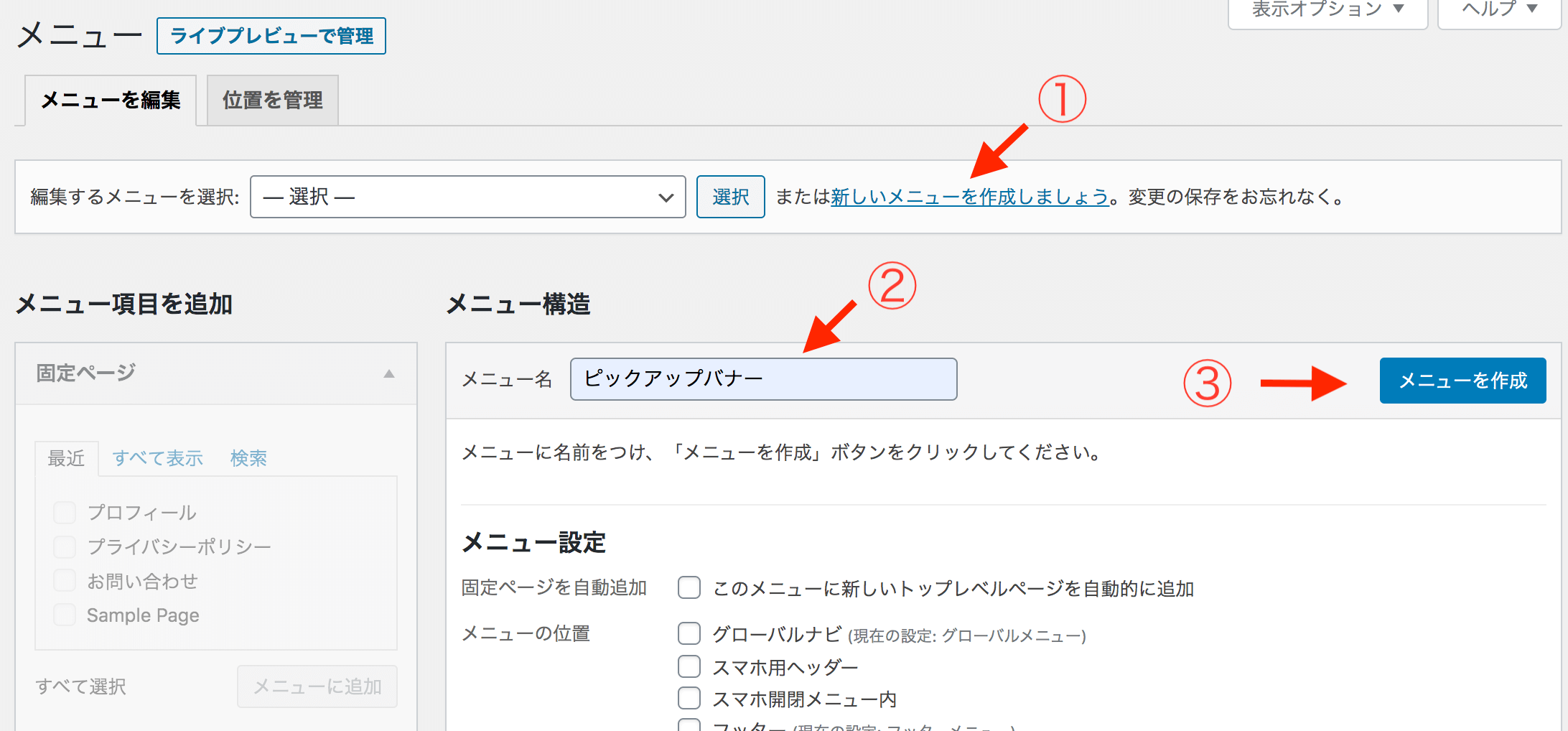
② ピックアップバナー用のカスタムメニュー作成
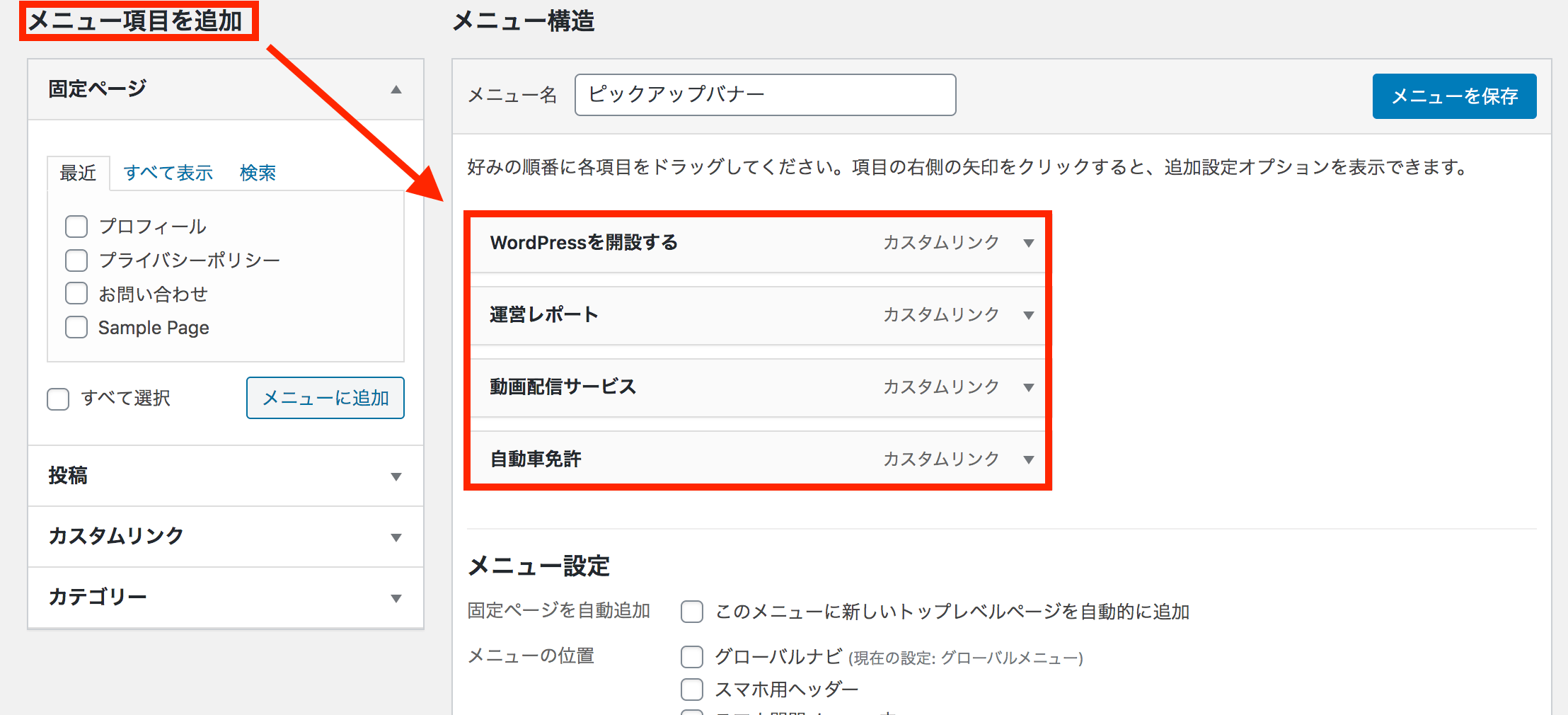
ではここから、実際にピックアップバナー用のカスタムメニュー作成の設定をしていきます!
以下の手順で進めていきましょう。








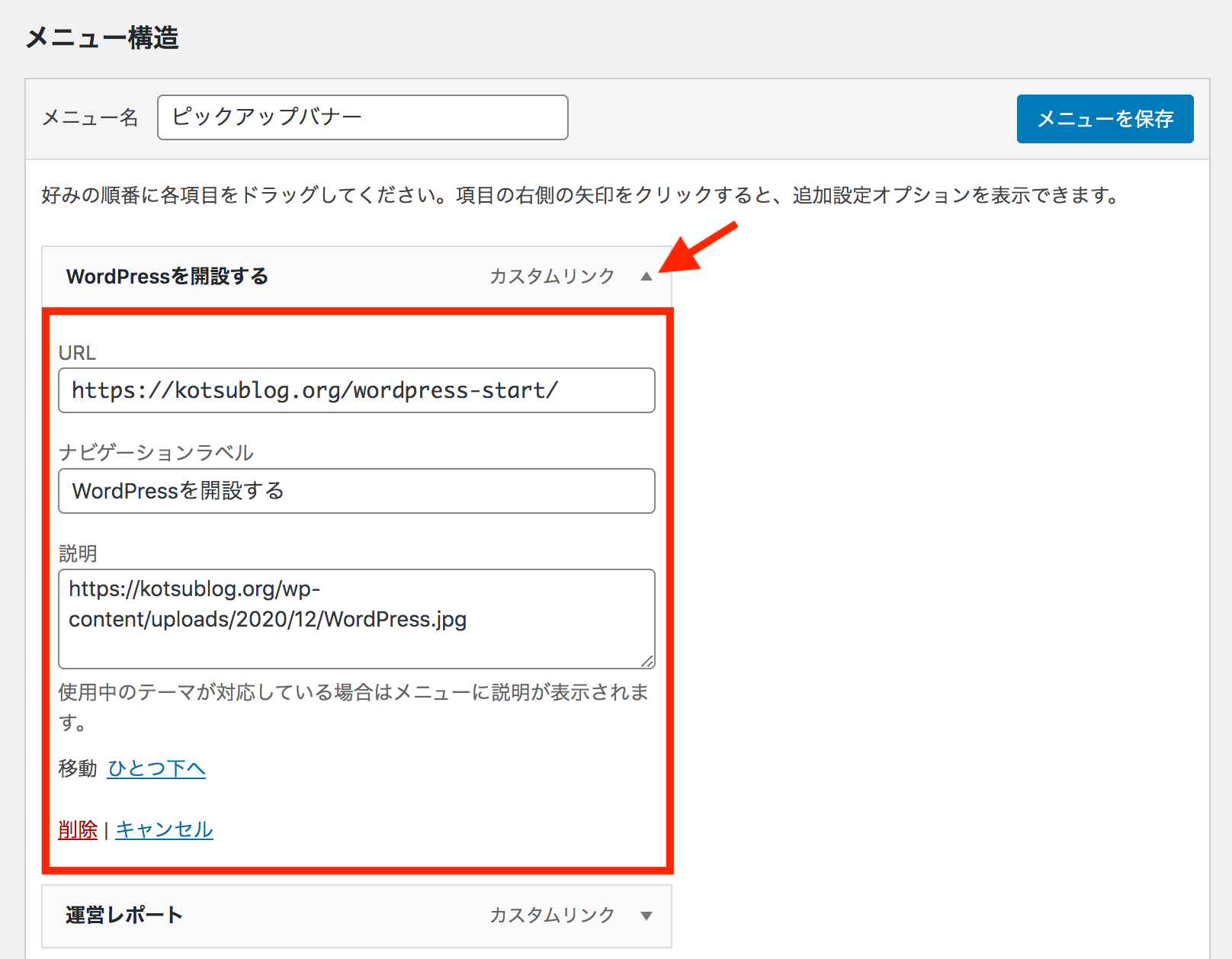
入力事項
- URL
…ピックアップしたい記事 or カテゴリーのURL - ナビゲーションラベル
…ピックアップバナーの名前 - 説明
…画像アドレス (①事前準備で用意したもの)
③の説明欄が表記されていない方へ
上部にある表示オプションをクリックし、説明にチェックを入れると表記されるようになります。






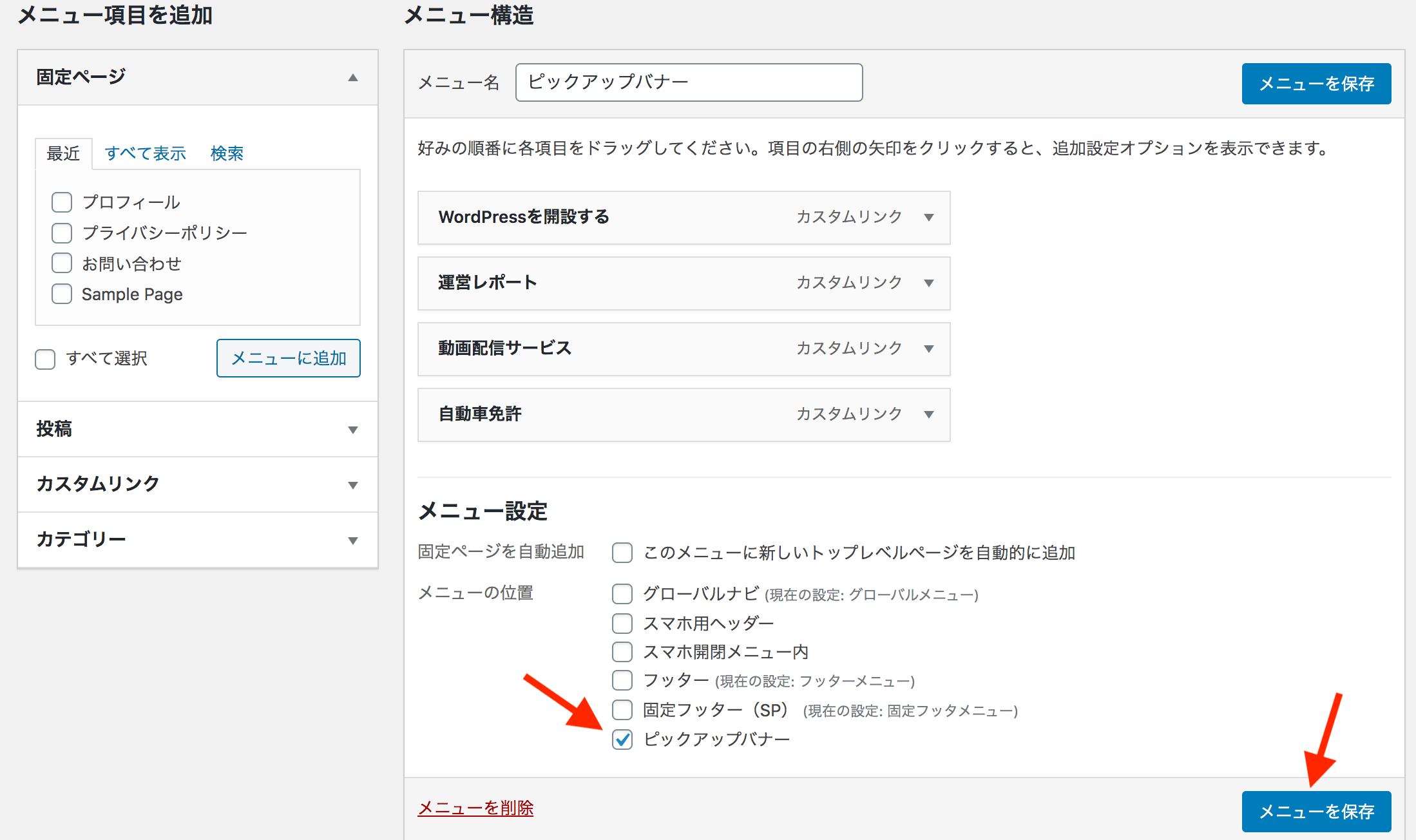
以上で基本事項の設定は完了です!
あとはデザインを整えていきましょう!
③ ピックアップバナーデザイン設定
ここからは、ピックアップバナーのデザインを設定です。
以下の手順で、ピックアップバナーのデザイン設定場所へいきます。
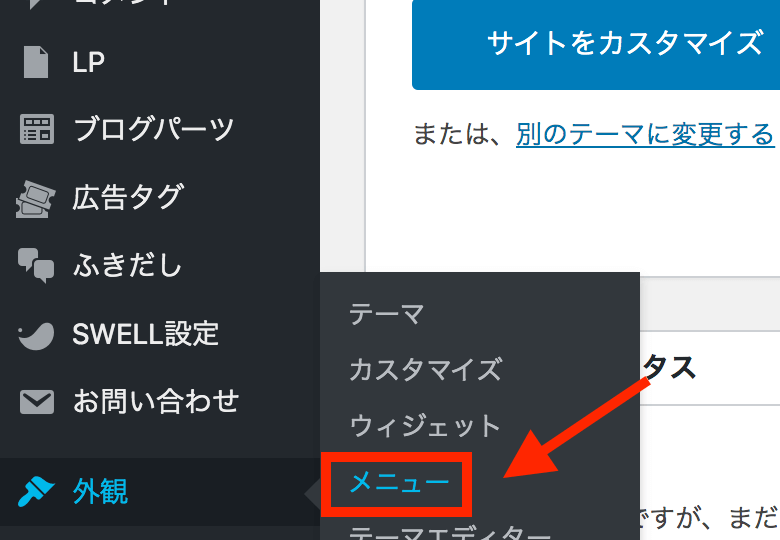
外観
↓
カスタマイズ
↓
トップページ
↓
ピックアップバナー(デザイン設定場所)
↓
デザイン変更


好みにデザインにして、ピックアップバナーの完成です!
設定お疲れ様でした!
まとめ
今回は、SWELLのピックアップバナーの設定方法についてご紹介してきました。
ピックアップバナーは見て欲しい記事をピックアップできると同時にデザインもより綺麗に整うので、設定がまだのSWELLユーザーの方はぜひ一度試して見てくださいね。
では今回は以上です。
最後まで読んでいただきありがとうございました。