本記事想定読者
- SWELL購入者
- SWELLの購入を迷っている方
- SWELLのカスタマイズ方法を知りたい方
本記事では、「SWELLのサイト型トップページ作成方法」について解説していきます。
「SWELLを購入したはいいけど、カスタマイズ方法がわからない…」といった方はぜひ本記事を通してオシャレなトップページを作り込んでみてくださいね。
SWELLカスタマイズ | サイト型トップページとは?
サイト型トップページとは、簡単に言えば自分好みのトップページを作成することを言います。
新着記事を並べるだけのデフォルトのトップページとは異なり、オシャレかつ読者がブログを回遊しやすいトップページを作り込めるのが魅力です。
例として当ブログの「デフォルトトップページ」と「サイト型トップページ」を比較するとこちら。
- デフォルトトップページ

- サイト型トップページ

SWELLカスタマイズ | ①ページ上段の設定
(1) ヘッダーロゴの設定 | Canvaでロゴを作成しよう!(任意)

まずトップページ上部より「ヘッダーロゴ」の設定していきましょう。
ロゴ作成は「Canva」
ロゴ作成は色々なツールを用いて作成できますが、個人的には「Canva」がおすすめ。
※Canvaは無料で利用できます。
ロゴサイズはお好みで良いですが、決めきれない方は当ブログのロゴサイズと同様「950px×250px」に設定しましょう。

お好みのロゴが作成できたら、アップロードして下記設定を行ってください。
画像サイズ(PC):55
画像サイズ(PC追従ヘッダー):48
画像サイズ(SP):70
(2) トップページのカスタマイズ
続いて、「外観→カスタマイズ→トップページ」の設定を行いましょう。
- メインビジュアル
- 記事スライダー
- ピックアップバナー
それぞれ1つずつ簡単に紹介します。お好みのものを設定してましょう。
メインビジュアル

記事スライダー

ピックアップバナー

(3) お知らせバーの設置方法

お知らせバーは、ピックアップしたい記事など読者に読んでもらいたい記事を紹介する際に利用するのがおすすめ。
SWELLカスタマイズ | ②ページ中段の設定・固定ページ作成

ここからは、固定ページを利用してトップページのメイン部分をカスタマイズしていきます。
(1) 固定ページを作成
まずは、カスタマイズする為の必要な固定ページを2つ作成していきます。
必須となる固定ページ
- 新着記事ページ:新着記事を並べたページ、空ページ
- トップページ:カスタマイズするための固定ページ
新着記事ページの作成
- 固定ページ→新規追加
- 名前:「新着記事」又は「記事一覧」※任意の名前でOK
- URLスラッグ:「new-post」にする※任意のスラッグでOK


トップページの作成
こちらも上記と同様の手順で作成していきます。
- 固定ページ→新規追加
- 名前:「Home」又は「トップページ」※任意の名前でOK
- URLスラッグ:「home」又は「top」にする※任意のスラッグでOK
作成後、固定ページの割り当て設定
固定ページにチェックしよう!
それぞれ指定の固定ページを選択し、設定完了・カスタマイズ準備の完了です。
(2) 固定ページの設定 (※例:当ブログ)


ここからは実際に作成した固定ページを編集し、トップページをカスタマイズしていくよ!
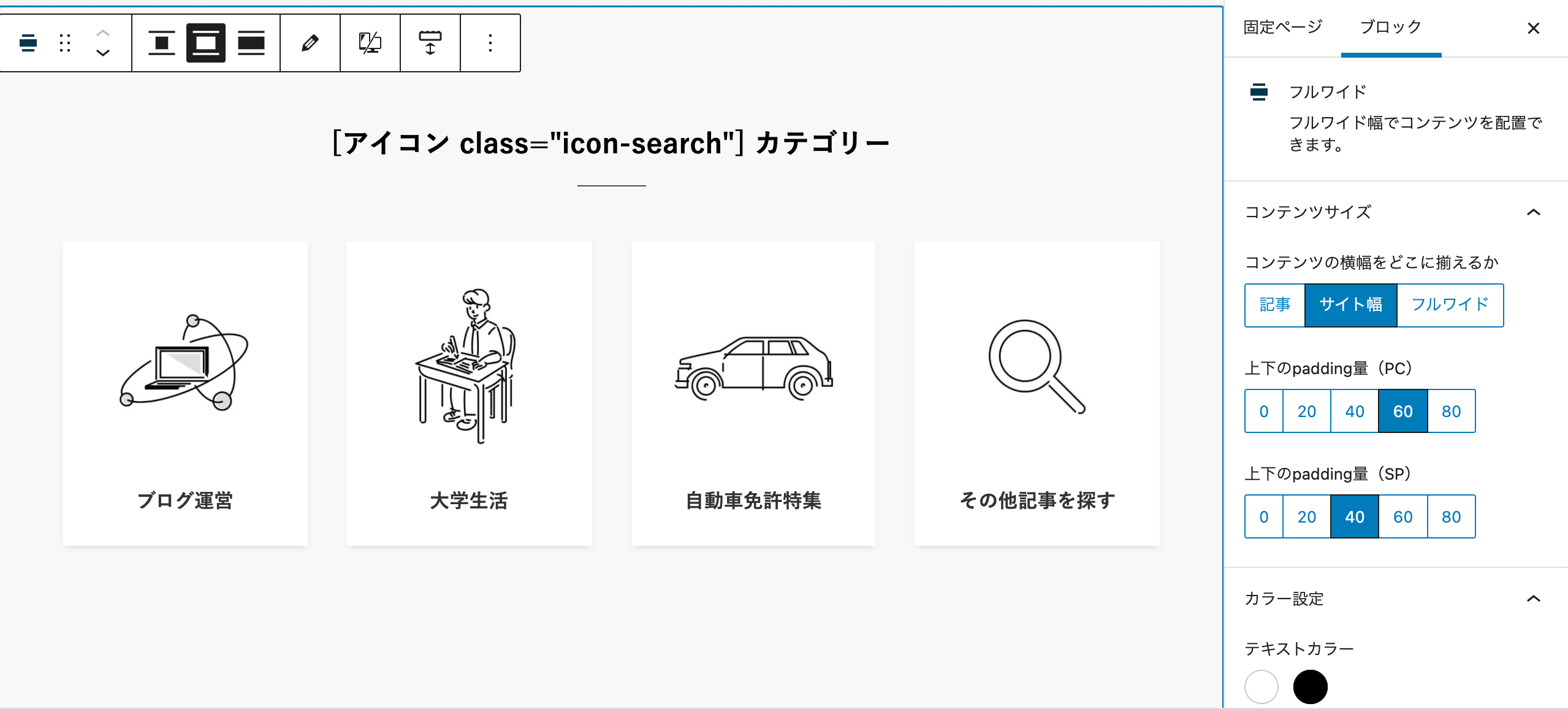
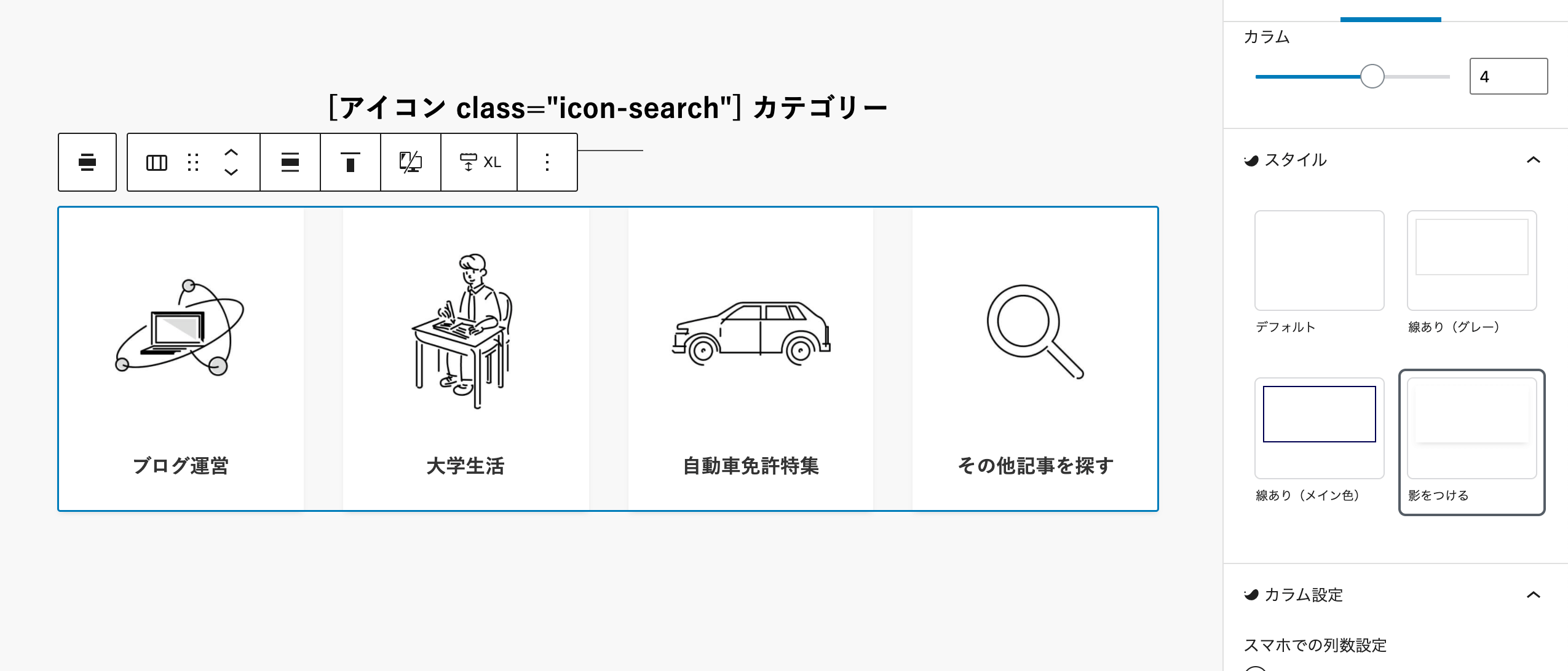
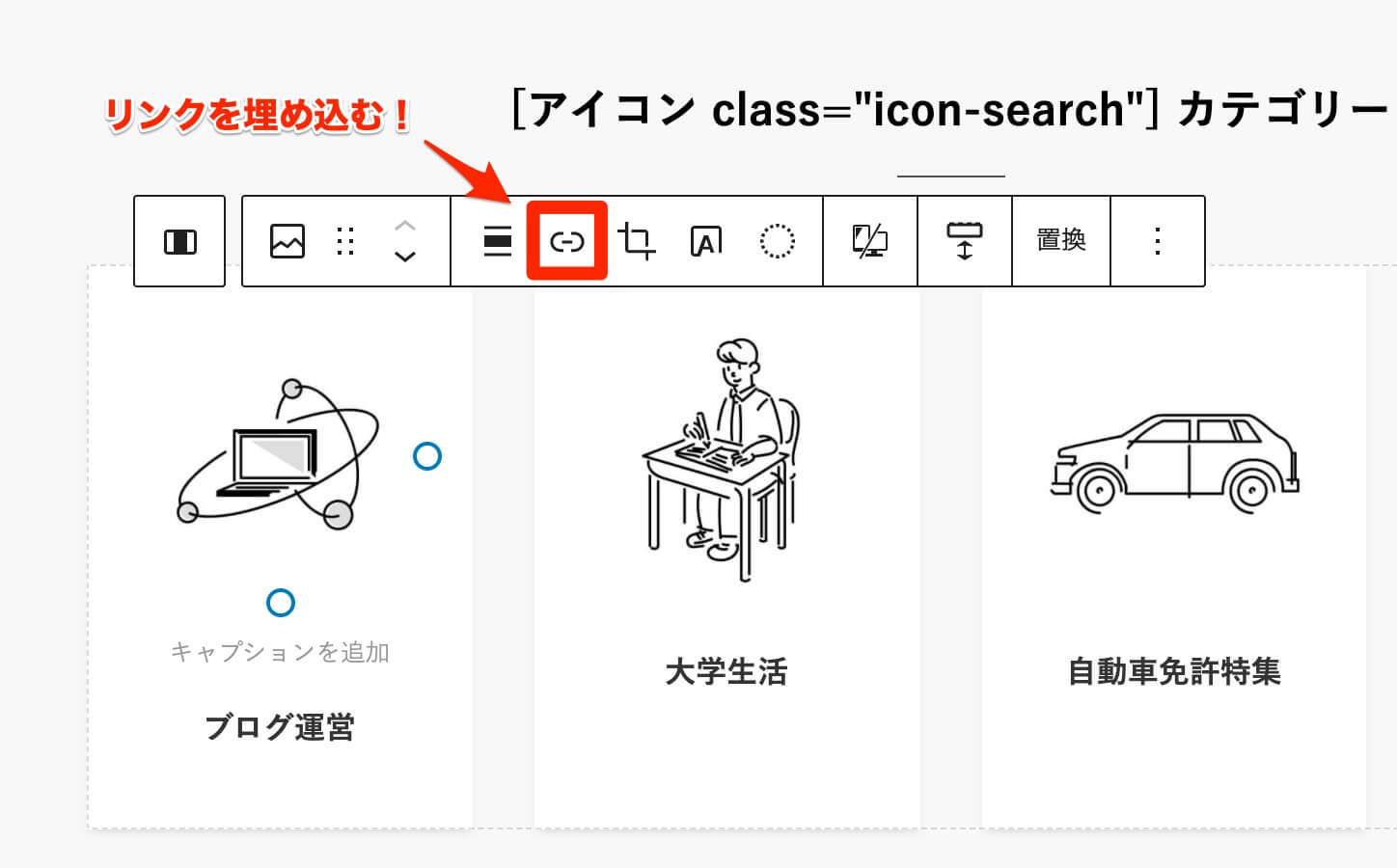
カテゴリー別ブロックの作り方








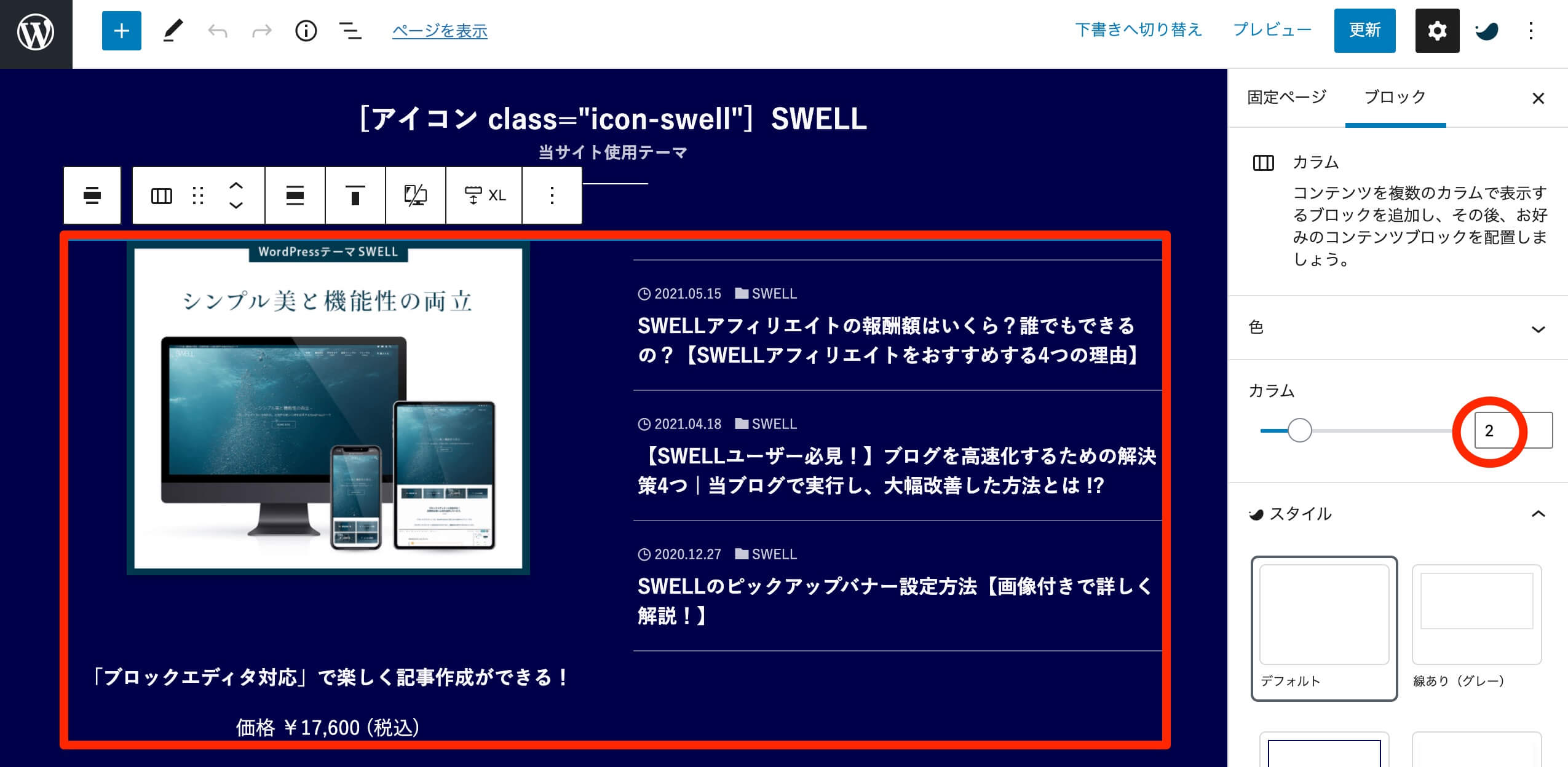
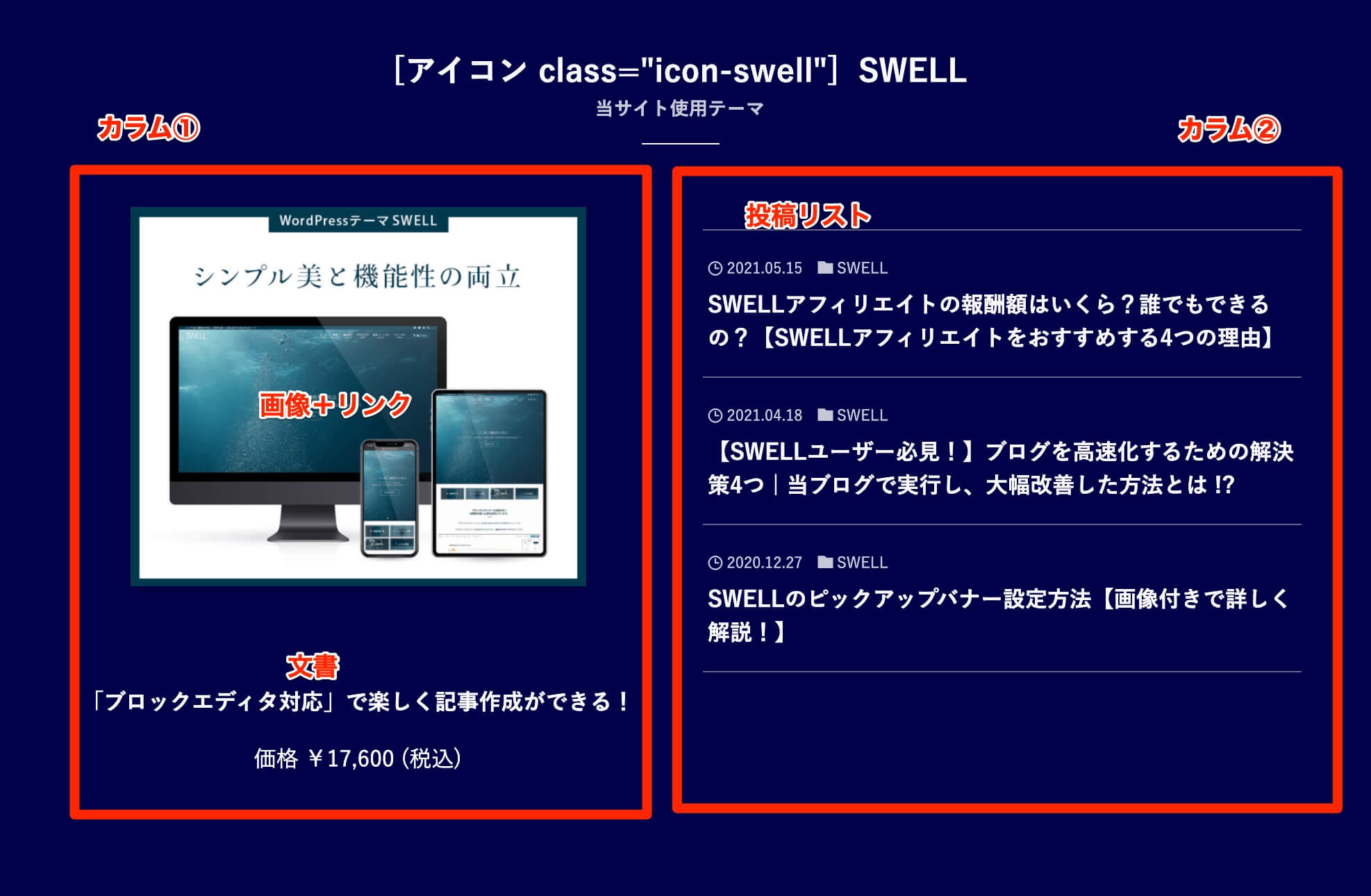
SWELL紹介ブロックの作り方






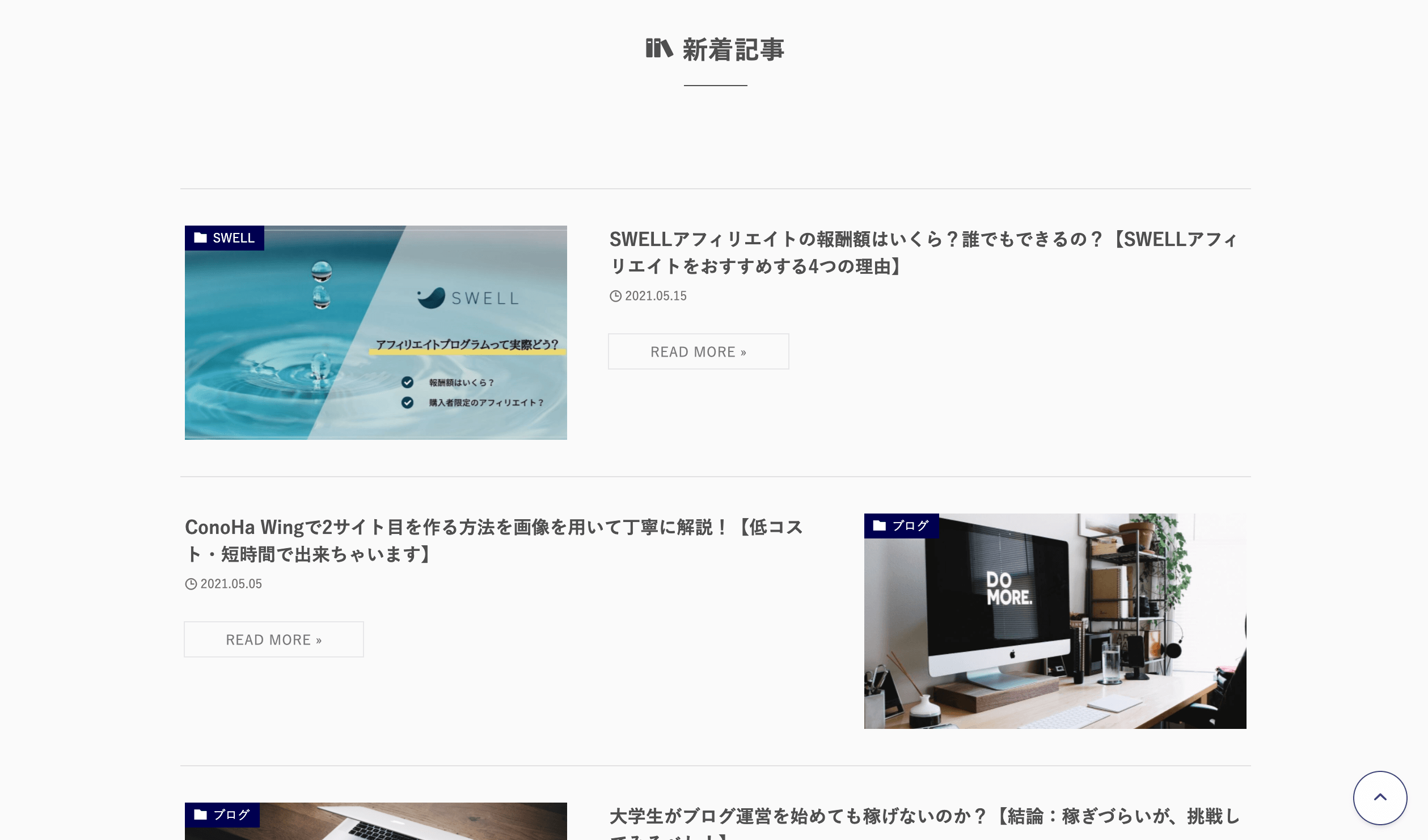
新着記事一覧の作り方


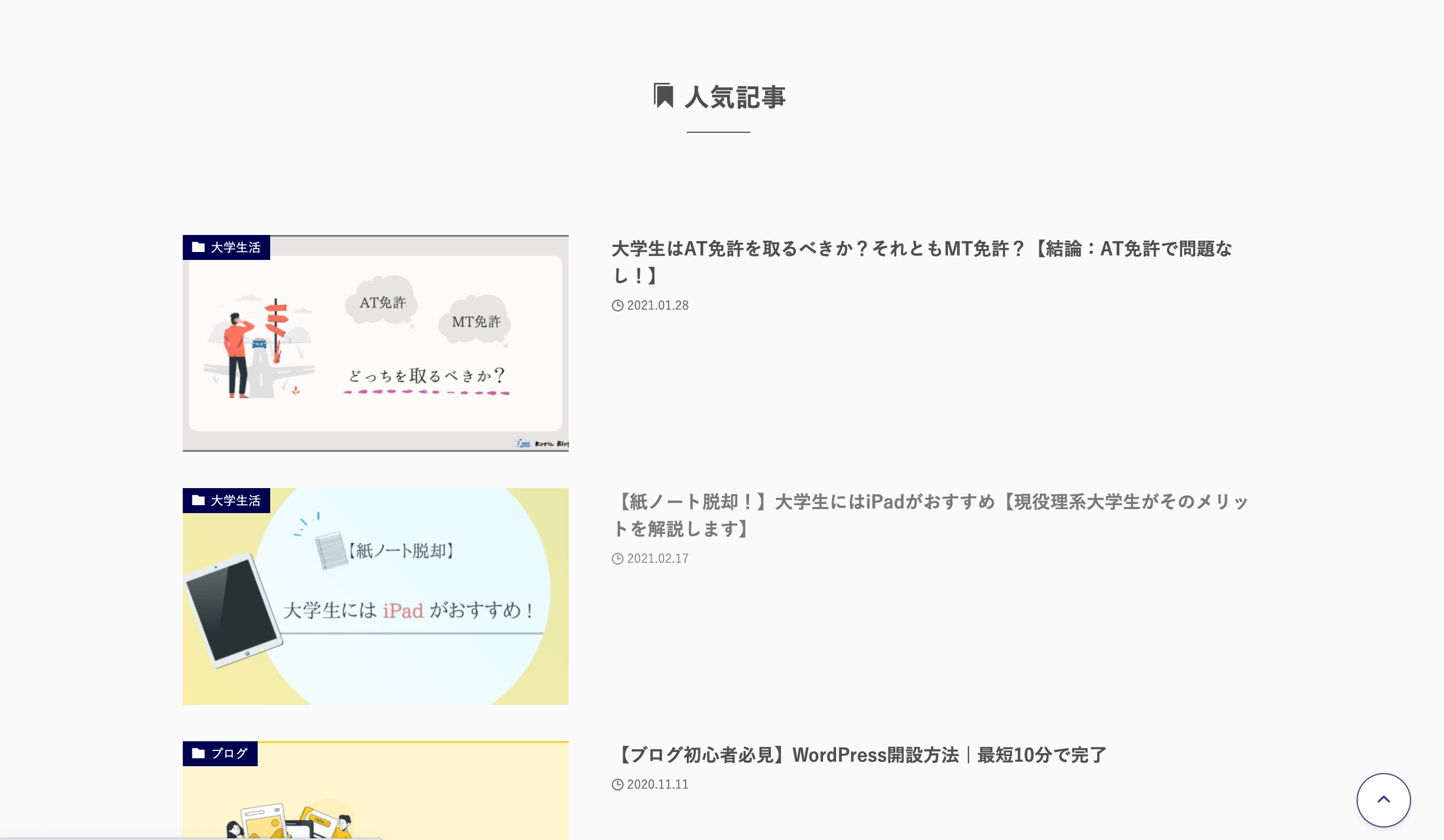
ピックアップ(人気)記事一覧の作り方


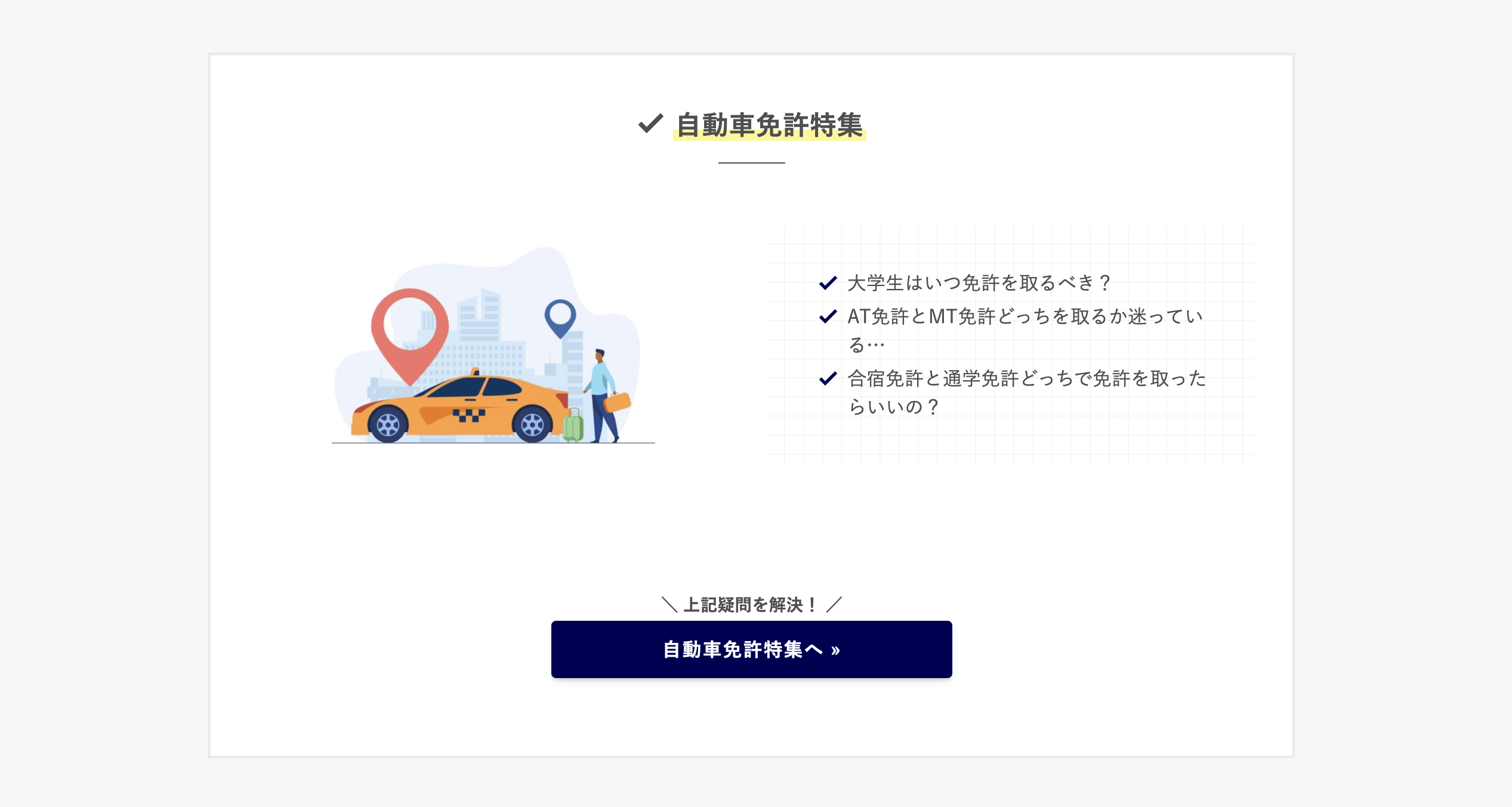
特集記事一覧の作り方






SWELLカスタマイズ | ③ページ下段の設定


ページ下部・フッターの設定は、「外観→ウィジェット」から設定していきます。


自分好みに設定していきましょう。
SWELLカスタマイズ | まとめ
以上でSWELLでのカスタマイズは終了です。お疲れ様でした!
本記事でお伝えしたカスタマイズはあくまで当サイトのブログデザインを元としています。


ぜひ、SWELLの機能を駆使しながら個性あるブログデザインを追い求めてくださいね。
では今回は以上となります。最後まで読んでいただきありがとうございました。


